本次演讲的 PPT 主要围绕质量管理展开,首先阐述了质量管理的重要性和目标。接着从研发质量管理思路方面,强调以客户为中心、持续改进、数据驱动等理念。在措施部分,提到了强化需求管理、优化研发流程、加强技术评审、严格测试验证等具体举措。通过这些思路和措施的实施,旨在提升产品质量,增强企业竞争力。

案例优化设计1
。
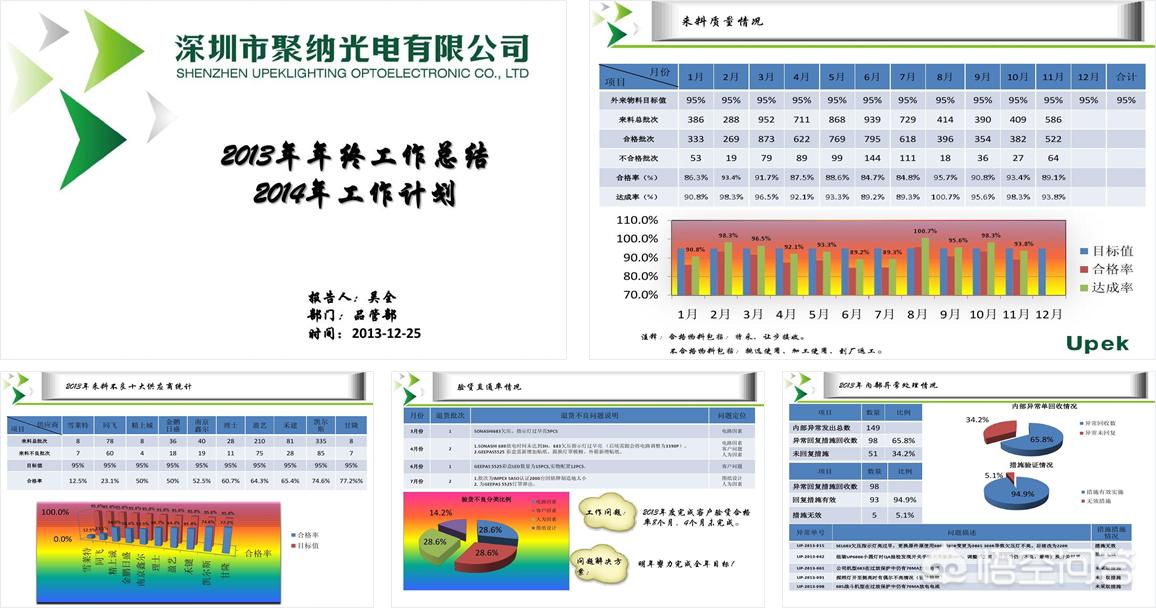
接下来的数据页面,真的让人比较头疼,为什么这么说呢。

看一下,整页PPT都是数据,而且还有表格和柱形图组合的样式,这种设计效果,会让数据不够清晰,主要有两个问题,表格没有层次,图表使用无关的背景装饰。
首先对表格使用线面结合的方法处理,目的是区分内容。
图表使用跟主题色一致的颜色,并通过调整颜色的不同饱和度展示。
为了让页面的内容关系更加直观清晰,这里可以借助底部形状规整,中间图表灰色作为背景规整,同时将数据标签移动一下。
最后还可以将表格使用纯线框设计。
这页跟上一页是一样的内容,上面表格下面图表,看一下。
这里依然采用上下排版的设计方法,对于下面的图表,可以使用灰色形状作为背景处理,中间图表灰色作为背景规整,同时将数据标签移动一下。
对于底部的数据,还有一种展示效果,可以使用合并的方法设计,图表会显得更加整齐。
这页内容就比较复杂了一点了,这页内容除了有表格、图表之后,还有2组内容描述,看一下。
将内容简单的优化一下,把无关的元素都去掉,图表颜色使用不同饱和度展示。
其次就是细节的地方,比如图表可以修改为线框的样式,2段内容可以使用渐变形状优化一下。
除此之外,还可以通过调整内容的版式修改一下,并用形状作为背景区分。
下面这种左图表右表格的排版效果。
除此之外,使用这种左表格右图表的效果展示,内容也会很清晰。
这页内容就比较复杂了一点了,这页内容除了有表格、图表之外,还有2组内容描述,看一下。
将内容简单的优化一下,把无关的元素都去掉,图表颜色使用不同饱和度展示。
其次就是细节的地方,比如图表可以修改为线框的样式,2段内容可以使用渐变形状优化一下。

除此之外,还可以通过调整内容的版式修改一下,并用形状作为背景区分。
下面这种左图表右表格的排版效果。
除此之外,使用这种左表格右图表的效果展示,内容也会很清晰。
这页内容就比较复杂了一点了,这页内容除了有表格、图表之后,还有2组内容描述,看一下。
将内容简单的优化一下,把无关的元素都去掉,图表颜色使用不同饱和度展示。
其次就是细节的地方,比如图表可以修改为线框的样式,2段内容可以使用渐变形状优化一下。
除此之外,还可以通过调整内容的版式修改一下,并用形状作为背景区分。
下面这种左图表右表格的排版效果。
除此之外,使用这种左表格右图表的效果展示,内容也会很清晰。
这页内容就比较复杂了一点了,这页内容除了有表格、图表之后,还有2组内容描述,看一下。
将内容简单的优化一下,把无关的元素都去掉,图表颜色使用不同饱和度展示。
其次就是细节的地方,比如图表可以修改为线框的样式,2段内容可以使用渐变形状优化一下。
除此之外,还可以通过调整内容的版式修改一下,并用形状作为背景区分。
下面这种左图表右表格的排版效果。
除此之外,使用这种左表格右图表的效果展示,内容也会很清晰。
这页内容就比较复杂了一点了,这页内容除了有表格、图表之后,还有2组内容描述,看一下。
将内容简单的优化一下,把无关的元素都去掉,图表颜色使用不同饱和度展示。

其次就是细节的地方,比如图表可以修改为线框的样式,2段内容可以使用渐变形状优化一下。
除此之外,还可以通过调整内容的版式修改一下,并用形状作为背景区分。
下面这种左图表右表格的排版效果。
除此之外,使用这种左表格右图表的效果展示,内容也会很清晰。
这页内容就比较复杂了一点了,这页内容除了有表格、图表之后,还有2组内容描述,看一下。
将内容简单的优化一下,把无关的元素都去掉,图表颜色使用不同饱和度展示。
其次就是细节的地方,比如图表可以修改为线框的样式,2段内容可以使用渐变形状优化一下。
除此之外,还可以通过调整内容的版式修改一下,并用形状作为背景区分。
下面这种左图表右表格的排版效果。
除此之外,使用这种左表格右图表的效果展示,内容也会很清晰。
这页内容就比较复杂了一点了,这页内容除了有表格、图表之后,还有2组内容描述,看一下。
将内容简单的优化一下,把无关的元素都去掉,图表颜色使用不同饱和度展示。
其次就是细节的地方,比如图表可以修改为线框的样式,2段内容可以使用渐变形状优化一下。
除此之外,还可以通过调整内容的版式修改一下,并用形状作为背景区分。
下面这种左图表右表格的排版效果。
除此之外,使用这种左表格右图表的效果展示,内容也会很清晰。
这页内容就比较复杂了一点了,这页内容除了有表格、图表之后,还有2组内容描述,看一下。

将内容简单的优化一下,把无关的元素都去掉,图表颜色使用不同饱和度展示。
其次就是细节的地方,比如图表可以修改为线框的样式,2段内容可以使用渐变形状优化一下。
除此之外,还可以通过调整内容的版式修改一下,并用形状作为背景区分。
下面这种左图表右表格的排版效果。
除此之外,使用这种左表格右图表的效果展示,内容也会很清晰。
这页内容就比较复杂了一点了,这页内容除了有表格、图表之后,还有2组内容描述,看一下。
将内容简单的优化一下,把无关的元素都去掉,图表颜色使用不同饱和度展示。
其次就是细节的地方,比如图表可以修改为线框的样式,2段内容可以使用渐变形状优化一下。
除此之外,还可以通过调整内容的版式修改一下,并用形状作为背景区分。
下面这种左图表右表格的排版效果。
除此之外,使用这种左表格右图表的效果展示,内容也会很清晰。
这页内容就比较复杂了一点了,这页内容除了有表格、图表之后,还有2组内容描述,看一下。
将内容简单的优化一下,把无关的元素都去掉,图表颜色使用不同饱和度展示。
<p><p>其次就是细节的地方,比如图表可以修改为线框的样式,2段内容可以使用渐变




